Configuration
Configuration Google Maps API Keys
Video Walkthrough
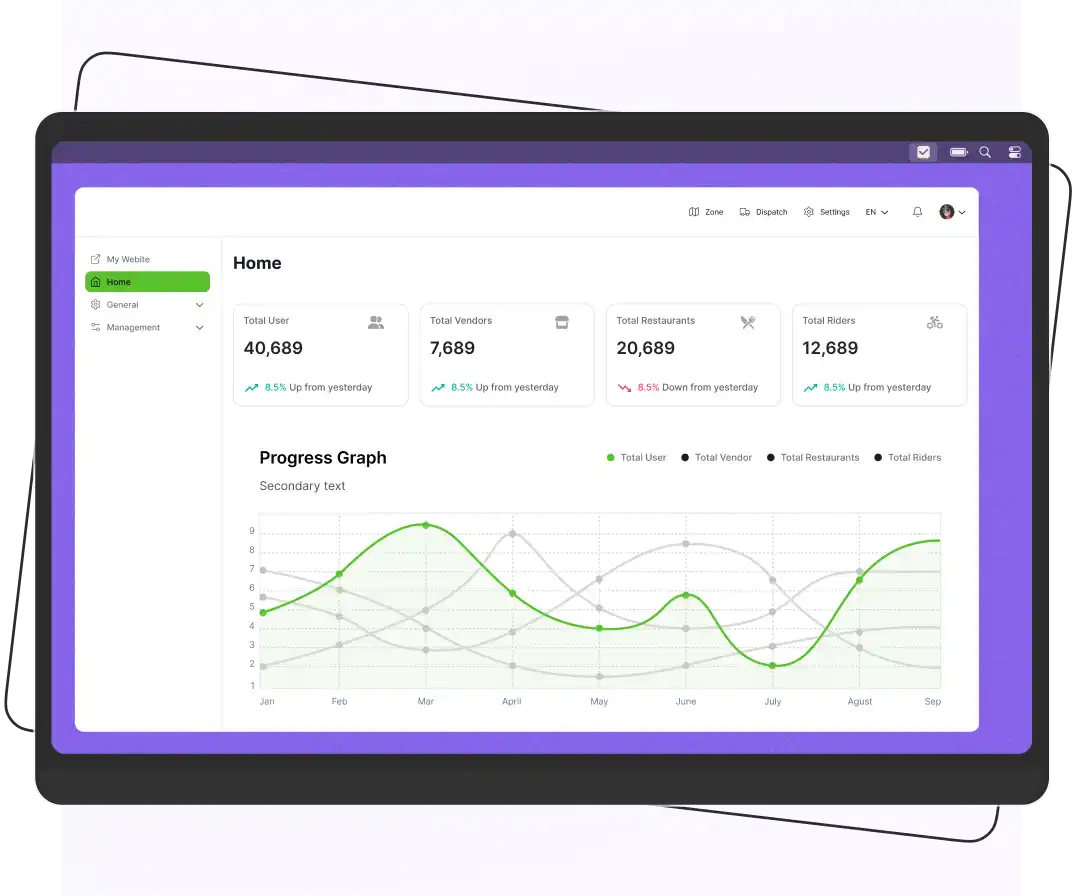
Enatega Multivendor | Configuring Google Maps API Key
Setup
- Log in with your Google Account or establish an account at https://console.cloud.google.com.
- On the Google Cloud Console, create a project.
- Activate the aforementioned APIs in your project:
- Geoencoding API
- Maps Javascript API
- Places API
- Maps Elevation API
- Maps Static API
- GeoLocation API
- Distance Matrix API
- Maps SDK for Android
- Maps SDK for iOS
- The Google Billing account also has to be set up.
- Go to API & Services > Credentials from the left menu and select “Create Credentials.”
- Create a key called HTTP Key, and then add your website URL as follows under the website restrictions tab.
If your website is my-domain.com add these: https://my-domain.com/*and https://www.my-domain.com/*Make sure you addasterisk (*) at the end of the URL.
- Create another key named
IP Keyand under the IP Addresses section paste your website/server IP address.
Very Important
The IP address of your website might not always be sufficient to configure the IP limited key in a shared hosting environment. A pop-up notification will appear as a result, looking somewhat like this:
Geocoding failed because `This IP, site or mobile application is not authorized to use this API Key. Request received from IP address *.*.*.* with empty referer.
The *.*.*.* is your server’s IP address which needs to be set on the IP Restricted key. Go back to the Google Cloud Console and set this IP Address provided on the popup.
- Modifications should be made to all modules that require GOOGLE_MAPS_KEY or googleMapsAPIkey, and all modifications should be saved.
- It takes Google APIs 5 to 10 minutes to update your website.







 IOS
IOS Android
Android