Installation
How to setup Rider App
- Clone or download source code from GitHub
- To download the Multivendor Rider App Click here on Download Enatega Multivendor.

⚠ Note: Ensure you have Node.js installed on your computer to launch the module.
- After installing Node.js:
- Open the Enatega MultiVendor code in a code editor.
- To run the
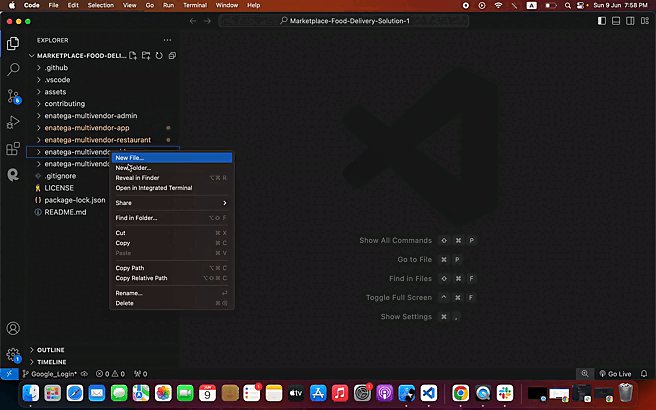
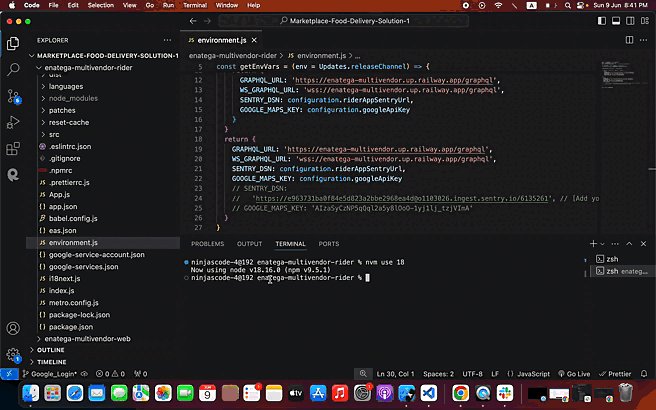
enatega-multivendor-rider, open it in the integrated terminal by:- Right-clicking on the
enatega-multivendor-riderfolder and selecting “Open in Integrated Terminal” - Or by using the following command in the terminal:
- Right-clicking on the
cd <Project directory>For example:
cd enatega-multivendor-rider
- To test the Rider App(you don’t have own server url) and check the look and feel, no changes are needed.
- To run the Rider App against your own server URL:
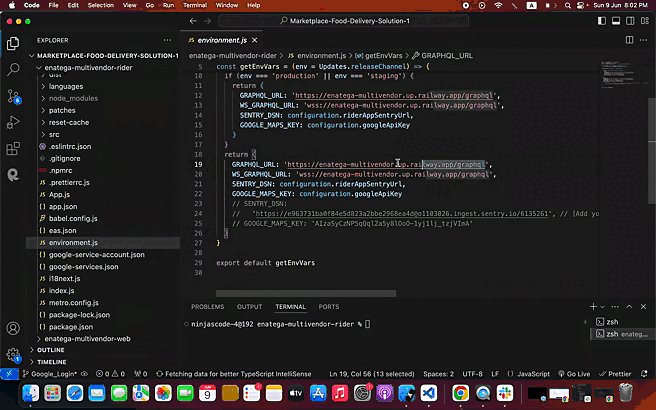
- Go to the
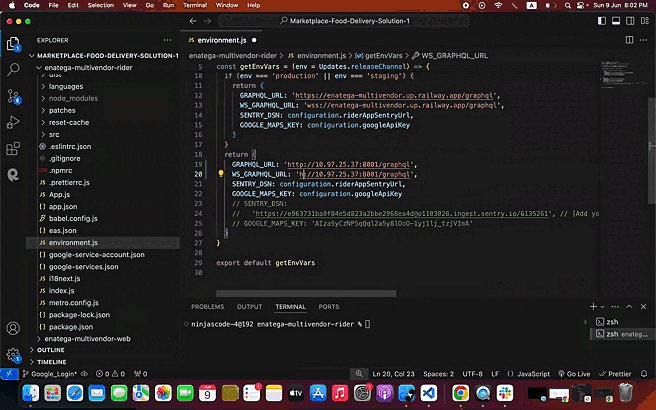
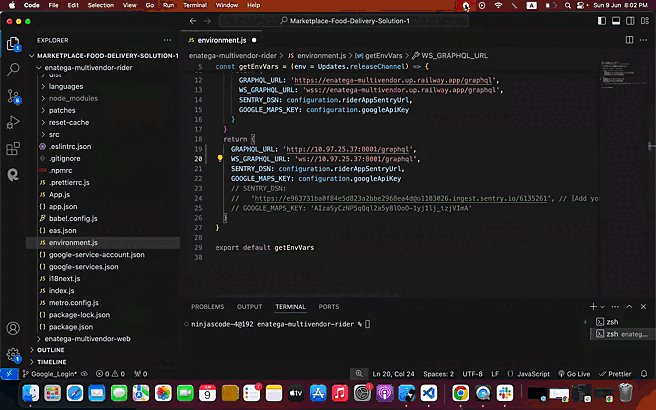
environment.jsfile - Replace the following in
environment.js:GRAPHQL_URLWS_GRAPHQL_URL
- Go to the

- After completing all the configurations, it’s time to run the Rider App.
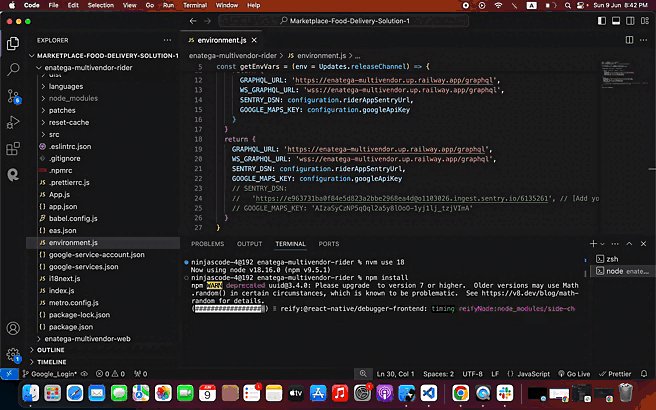
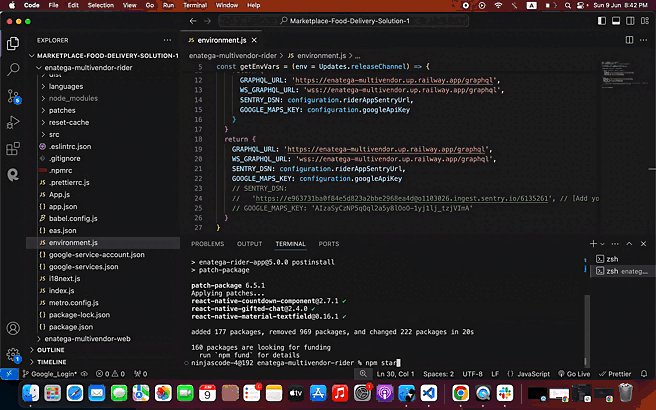
- To run the Enatega Rider App, open the terminal and run the following commands:
npm install (or yarn install) npm start
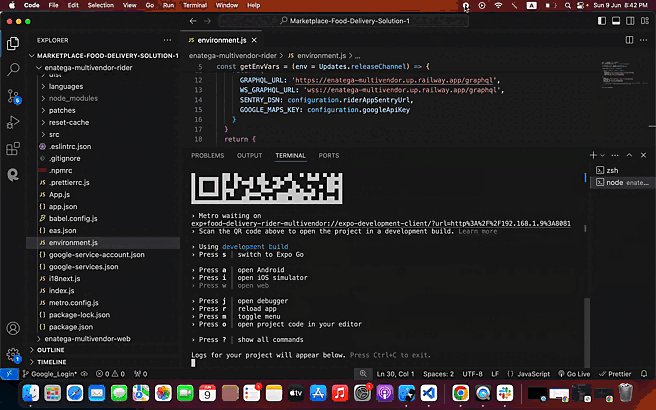
When you run the commands, you have two options to run your app:
- Development build
- Using Expo Go
To run the app using Expo Go:
- If you are in development build,Press
Sto switch to Expo Go from the development build. - You can either:
- Use the Expo Go app to scan the QR code to run the app.
- Use an iOS or Android simulator to run the app.








 IOS
IOS Android
Android